Vous vous êtes probablement demandé un jour ou l’autre comment vectoriser une image trouvée sur internet à l’aide de Canvas Workspace. Les Brother ScanNcut disposent effectivement d’un scanner permettant de numériser un support physique (dessin, schéma…), mais qu’en est-il d’un support immatériel tel un fichier JPG ou PNG ? C’est précisément ce que nous allons étudier dans ce tuto.

Quels sont les formats d’images acceptés par Canvas Worskpace ?
Ceci ne devrait pas vraiment vous restreindre car il s’agit des formats d’images les plus répandus.
Touterfois le logiciel impose 2 restrictions :
- La résolution de l’image doit être supérieure à 300×300 pixels. En dessous la qualité est considérée comme trop médiocre pour réaliser un tracé « propre » .
- La taille du fichier doit être inférieure à 5Mo.
Comment vectoriser un fichier image avec Canvas Worskpace ?
Il existe 2 cas de figure possible :
- Vous souhaitez vectoriser une image pour ne conserver que le tracé extérieur (le contour de la forme). Dans ce cas une image en noir et blanc est intéressante car elle simplifie la démarche et permet, al plupart du temps, d’obtenir un meilleur résultat.
- Vous souhaitez vectoriser une image en couleur, style « clipart » , en conservant les informations de couleurs. Ceci peut être intéressant par exemple pour personnaliser des vêtements avec du flex de plusieurs couleurs.
Vectoriser une image en ne conservant que son contour
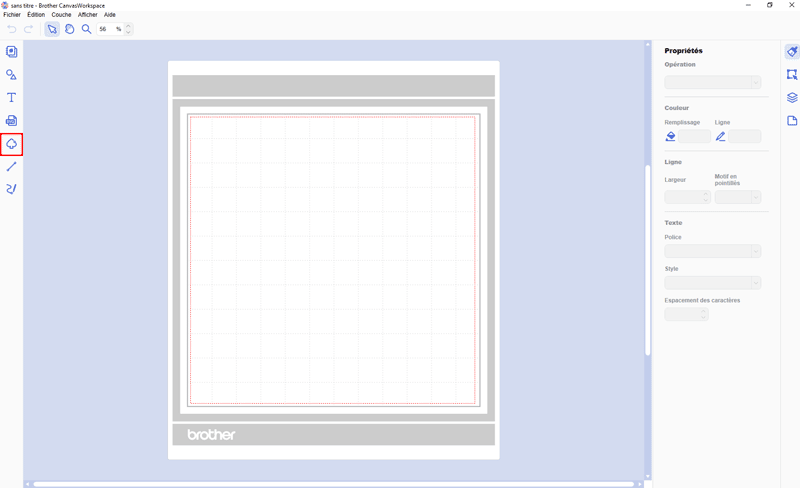
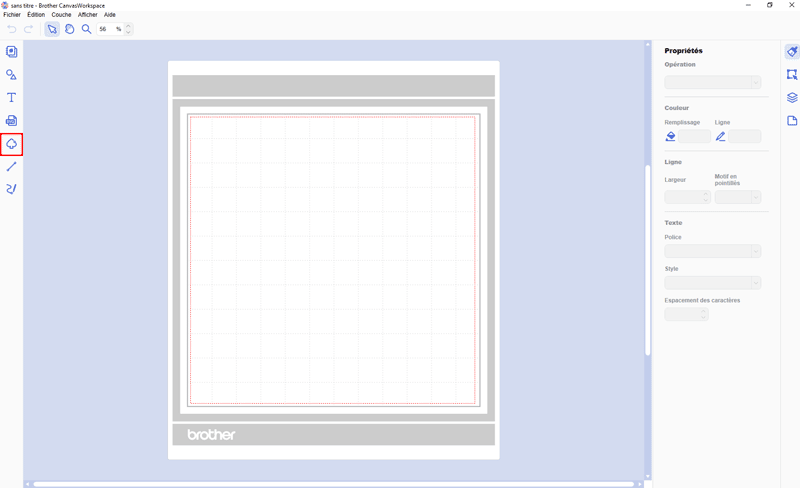
Dans Canvas Workspace, cliquez tout d’abord sur l’outil « Traçage d’image » présent dans le menu vertical à gauche de votre écran :

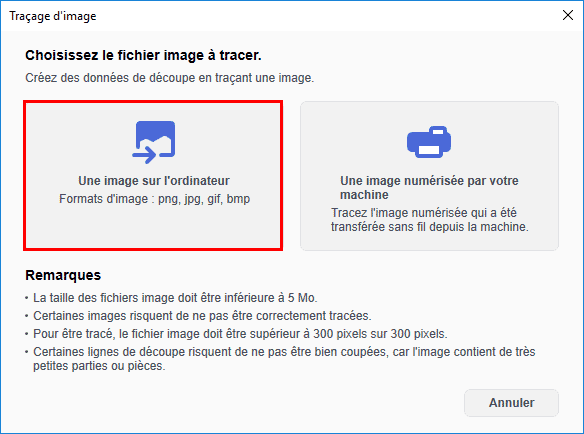
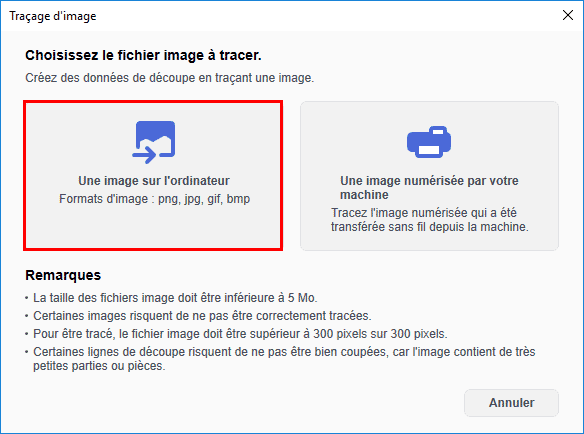
Sélectionnez ensuite la première option, à savoir « Une image sur l’ordinateur » :

Sélectionnez votre fichier JPG, PNG, GIF ou BMP puis cliquez sur « Ouvrir » .
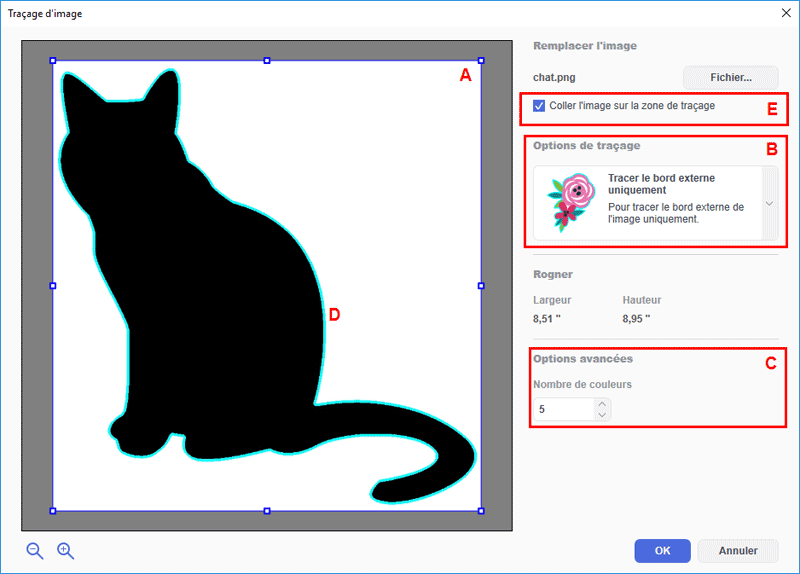
Si vous ne souhaitez vectoriser qu’une portion de l’image, définissez la partie à conserver à l’aide des poignées bleues de recadrage (A).
Dans « Option de traçage » , laissez le choix proposé, à savoir « Tracer le bord externe uniquement » (B).
Le nombre de couleurs (C) n’a pas d’incidence pour une image en noir et blanc, mais peut s’avérer utile sur une image composée de plusieurs couleurs. En augmentant ou diminuant le nombre de couleurs, le logiciel va ignorer/ajouter certaines couleurs (les plus claires en priorité) lors de la vectorisation. Le mieux est d’essayer pour vous rendre compte du résultat : vous obtenez un aperçu en temps réel grâce aux contours bleu ciel (D).
Enfin, l’option « Coller l’image sur la zone de traçage » (E) permet d’avoir, sur votre espace de travail Canvas, le tracé vectoriel + l’image. Lors d’une vectorisation des contours l’intérêt est assez limité : il est donc conseillé de décocher cette case. Cela évite aussi d’obtenir le (pénible !) message d’erreur « Opération non autorisée (E90002) » lors du déplacement de l’image ! 😉

Cliquez sur « OK » pour valider.
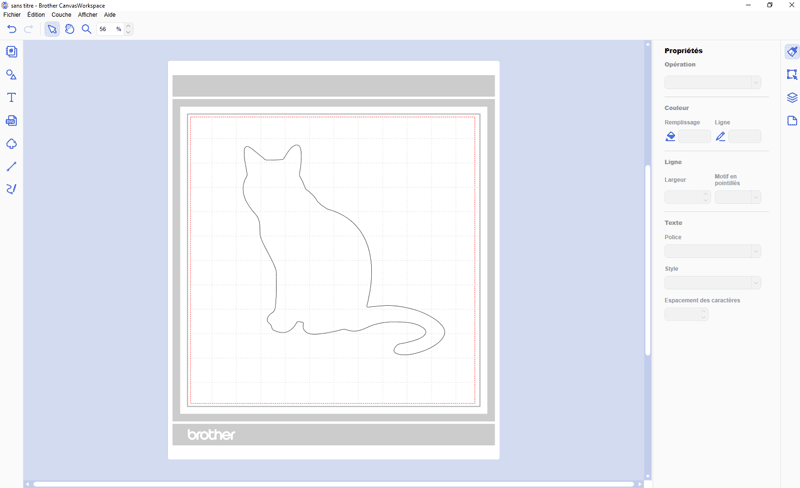
Votre image est désormais convertie en tracé vectoriel et apparaît sur votre espace de travail Canvas.

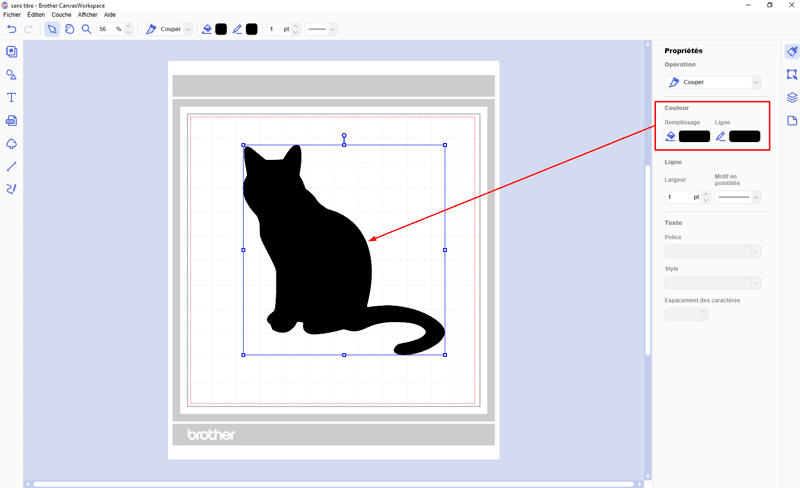
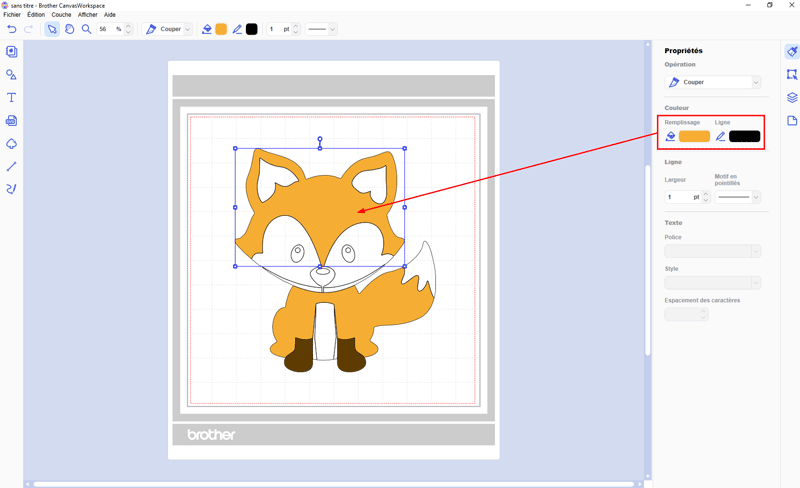
Vous pouvez, si vous le souhaitez, définir une couleur à votre motif, ce qui permet d’avoir un résultat visuellement plus parlant.

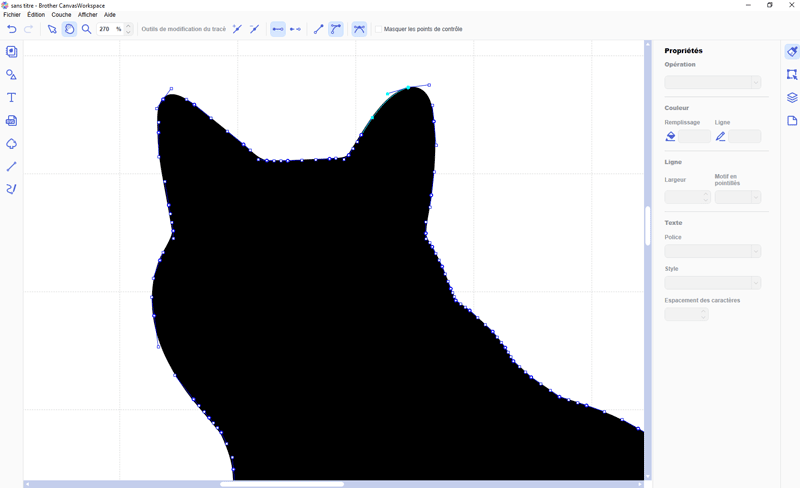
Enfin, vous pouvez retoucher le tracé pour corriger les éventuelles imperfections. Il faut pour cela double-cliquer sur votre tracé pour afficher les points.

Il ne vous reste plus qu’à l’envoyer vers votre ScanNcut pour procéder à la découpe et/ou enregistrer votre fichier au format FCM.
Vectoriser l’intégralité d’une image (contours + intérieur) en conservant les tranches de couleurs
Nous allons procéder, comme l’opération ci-dessus, à un petit détail près.
Ouvrez l’outil « Traçage d’image » :

Choisissez ensuite l’option « Une image sur l’ordinateur » :

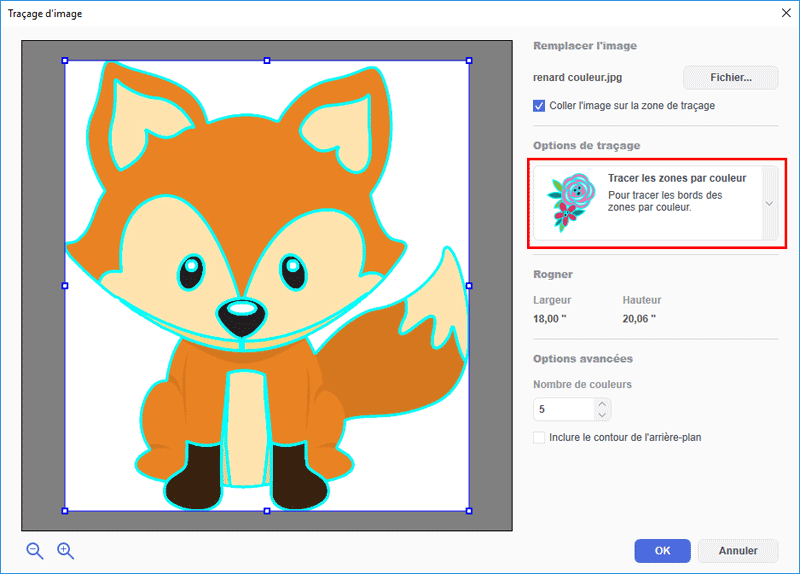
Sélectionnez votre image puis modifier les « Options de traçage » pour obtenir « Tracer les zones par couleur » :

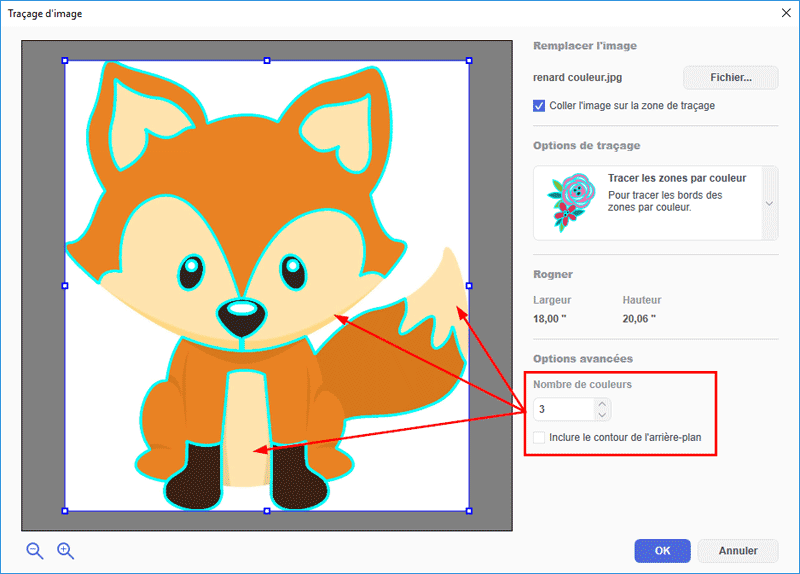
Par défaut, le nombre de couleurs est positionné sur « 5 » mais cette option est modifiable. Si vous baissez la valeur, les couleurs les plus claires seront ignorées lors de la vectorisation. L’aperçu se fait immédiatement dans la fenêtre principale grâce aux contours bleu ciel. Dans la capture d’écran ci-dessous, la valeur a été baissée à « 3 » ce qui indique à Canvas d’ignorer les zones les plus claires de l’image :

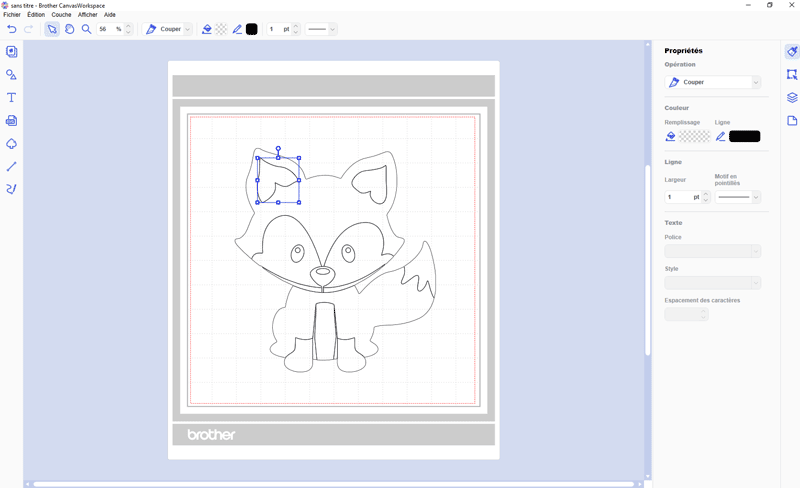
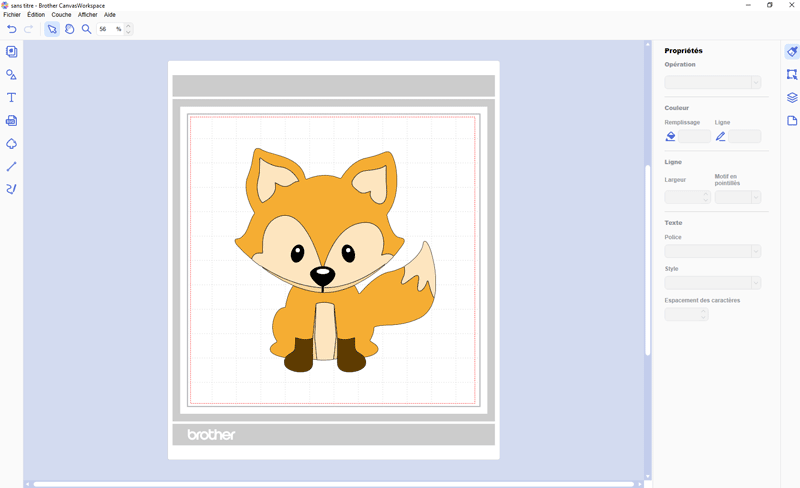
Dans notre exemple, le choix de « 3 » couleurs n’étant pas probant, nous revenons donc à 5 couleurs avant de cliquer sur « OK » pour valider. Le tracé apparaît alors sur votre espace de travail, sous forme de plusieurs tracés distinct (qu’il sera utile de « regrouper » ultérieurement si vous souhaitez déplacer/redimensionner votre motif) :

Vous pouvez retoucher le tracé pour corriger les éventuelles imperfections en double-cliquant dessus pour afficher les points.
Il est éventuellement possible de remplir chaque zone par de la couleur pour avoir un résultat visuellement plus parlant.

Et voici le résultat final :

Pensez à sauvegarder votre fichier au format FCM et/ou à l’envoyer pour découpe sur votre ScanNcut.
Nous espérons que ce tuto consacré à la vectorisation d’image sous Canvas Workspace vous aura plu. N’hésitez pas à donner votre avis sur cet article et à nous faire part de votre expérience en laissant un commentaire. Ce tuto pouvant intéresser vos ami(e)s, pensez à le partager sur vos réseaux sociaux et forums favoris ! 😉














Quel bonheur de ne plus rencontrer l’erreur 90002, merci mille fois ! J’ai enfin tout compris, c’est génial !
Heureux d’avoir pu vous aider.
Merci pour votre tuto super clair !!!!!!
merci beaucoup pour votre tuto très clair.
Merci beaucoup pour ces explications très claires.
Bonjour, votre tuto va beaucoup m’aider à exploiter les possibilités de la scanNCut. Merci !!!
Merci beaucoup sans vos partages d’informations j’aurais eu du mal à me former avec ma ScanNcut cm300 car trop peu de tutos et d’informations sur le fonctionnement de la ScanNcut cut.
Merci beaucoup
Bonjour
Comment enregistrer l’image ? Sera t elle en SVG.
Quelle différence avec FCM ?
Bonjour,
Canvas Workspace vous propose de sauvegarder le fichier dans son format propriétaire qui est le FCM.
Si vous le souhaitez en SVG, il vous faut soit utiliser une autre solution (Inkscape par exemple) ou utiliser un convertisseur FCM vers SVG.
Cordialement.
Merci beaucoup pour le tuto et les fichiers gratuits 🙂
Merci beaucoup pour vos tutos. Je viens d’acquérir la scanncut MC300 et votre site m’aide beaucoup.
Un grand merci
Merci bien tutoriel Très clair
Merci pour ce tutoriel bien clair ! merci, merci!!