Nous allons étudier aujourd’hui une fonctionnalité intéressante du logiciel Inkscape : la vectorisation d’une image bitmap en éclatant les couleurs par tranches. Le but de la démarche consiste à vectoriser une image tout en la découpant en plusieurs aplats de couleurs différentes. Nous allons voir que cette opération est quasi-automatique sous Inkscape. Il faudra parfois plusieurs tentatives pour trouver le bon réglage, mais l’éclatement des couleurs est en soi relativement simple.
Vectoriser tout en séparant les couleurs sous Inkscape
- Ouvrez votre image dans Inkscape.
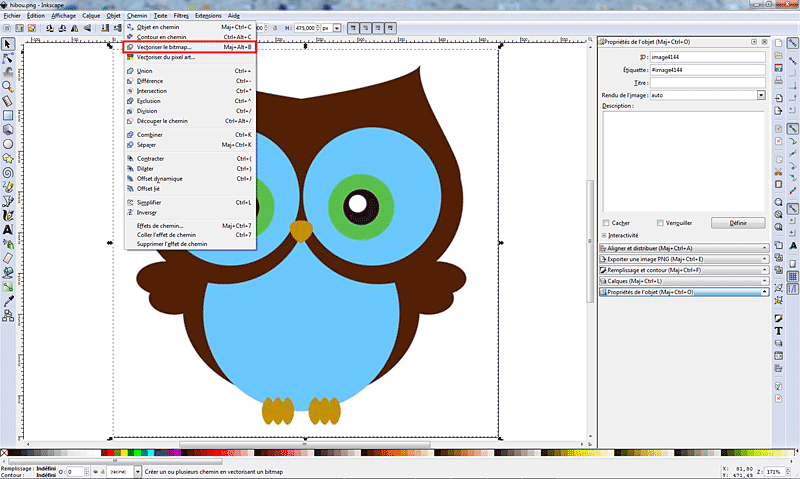
- Vectorisez-la en utilisant le menu « Chemin » puis « Vectoriser le bitmap » .

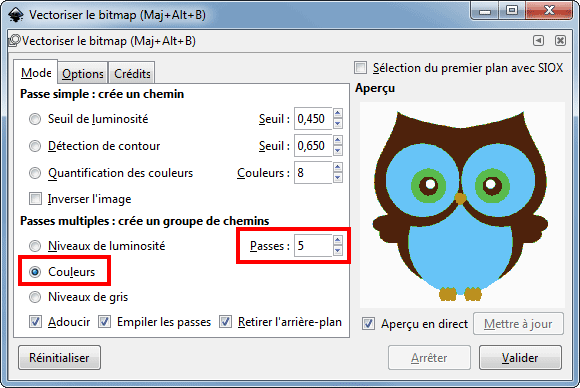
- Choisissez l’option « Couleurs » et indiquez le nombre de passes désirées (utilisez l’aperçu en direct pour déterminer le nombre de passes en fonction du résultat escompté).

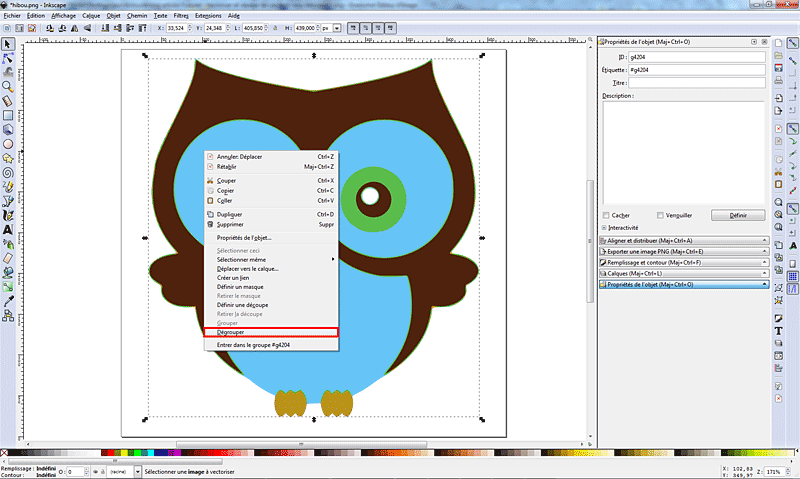
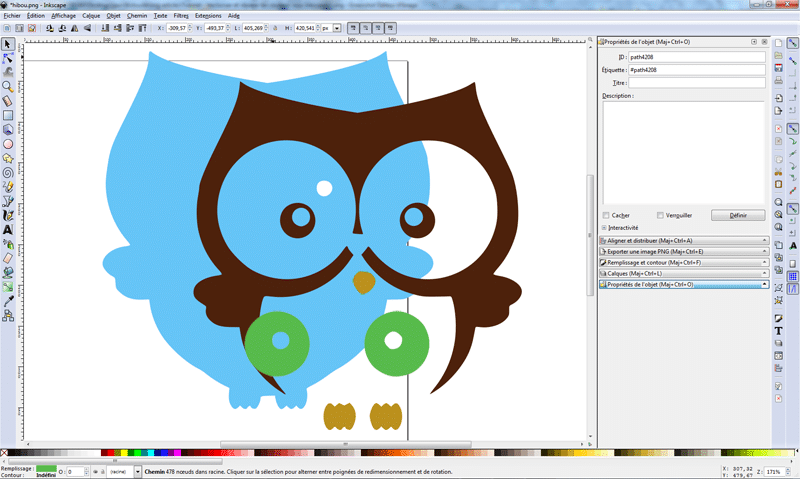
- Dégroupez le résultat (clic-droit puis « dégrouper ») et supprimez les aplats de couleurs inutiles (il y en aura forcément).


- Enregistrez votre fichier au format SVG.
Nous espérons que ce tuto consacré à la vectorisation par couleurs sous Inkscape vous aura plu. N’hésitez pas à donner votre avis et à nous faire part de votre expérience en laissant un commentaire. Cet article peut aussi intéresser vos ami(e)s, pensez donc à le partager ! 😉














Bonsoir,
J’ai vectorisé sur inkscape une image en noir est blanc
La vectorisation est impeccable, mais je voudrais mettre de la couleur sur une partie de l’image comment puis je faire?j’ai tenté par chemin ,séparer mais ça ne permet pas d’isoler la partie que je sois colorerMerci pour votre aide
MF
bj j’ai téléchargé le logicien inkscape mais on me propose vectorier un chemin matriciel et non pas vectoriser un bitmap comme c’est mentionné
Bonjour,
En effet l’intitulé a changé sous Inkscape depuis quelques versions. Nous actualiserons le tuto à l’occasion.
Cordialement
bonjour, je me permets de répondre à ce post qui à l’origine m’a bien aidé, quand on est dans vectoriser un chemin matriciel et il faut cocher sur plusieurs passes et onglet couleurs , choix du nombre de couleurs et ensuite comme l’explique bistouille, dégrouper et voilà.
Bonjour,
Merci pour votre tuto, j’ai bien réussi mais au moment du dégroupage, les couleurs ne « découpe » pas comme votre modèle, cela crée plusieurs image de couleur différente, Avez-vous une idée de mon problème ?
En vous remerciant par avance,
Bonjour,
Il faut essayer plusieurs réglages pour trouver le bon nombre de passes (point 3).
Et comme dit dans le point 4, il peut y avoir des calques inutiles. A vous de ne conserver que les couches utiles.
Cordialement.
Bonjour, j’ai un mac et du coup ce n’est pas du tout pareil le logiciel silhouette. Par exemple je n’ai pas les fichiers etc en haut savez vous comment je peux faire?
En tout cas super vos autos j’ai pu apprendre en deux minutes à vectoriser une image 😉 Et merci pour les images gratuites.
Bonjour,
Désolé je ne possède pas de Mac, donc difficile de vous aiguiller.
Les captures d’écran que je peux voir semblent pourtant montrer un menu similaire à celui sous PC…
Voici en revanche les raccourcis clavier Silhouette Studio pour PC et Mac : ils vous permettront d’avoir rapidement accès aux fonctionnalités désirées..
Cordialement.
bonjour, je viens d’acquérir une scanNcut et je voudrais transformer mes images en svg. Mon image est en jpeg. Et elle ne s’ouvre pas dans l’aperçu. Est-ce normal? Quel format de fichier doit on mettre pour utiiser inkscape ? Merci beaucoup.
Bonjour,
Inkscape peut importer la plupart des formats d’images matricielles existants (JPEG, PNG, GIF, TIF, BMP, etc.).
Cordialement.
Bonjour
J’hésite entre une cricut explore air 2 ou la scanncut sdx 1200, c’est d’ailleurs un choix très difficile….. Est ce que le logiciel inkscape est approprié pour les 2 machines sachant que le logiciel cricut est en anglais et que je maîtrise pas l’anglais.
Merci
Bonjour,
Inkscape permet de travailler sur des fichiers et de les enregistrer en SVG.
Il faudra ensuite basculer ces derniers dans Cricut Design Space ou Brother Canvas pour procéder à la découpe sur votre machine.
Cordialement.
Merci!
Bonjour. Je n’ai pas la silhouette… mais la brother scanncut SDX 1200 (je vais la recevoir sous peu en fait 😉 )… c’est également ce programme qu’il faut utiliser? Merci!
Bonjour,
La ScanNcut est fournie avec le logiciel Canvas.
Mais vous pourrez très bien travailler vos fichiers sur Inkscape avant de les envoyer à votre machine.
Simple question de préférences.
bonjour, quel image de base avez vous prise. jai essayer avec le tuto mais ca be marche pas moi. merci par avance.
Bonjour,
Peu importe l’image du moment que ce soit des couleurs unies et pas des dégradés.
Evidemment, moins il y a de couleurs et plus ça devient facile.
Commencez donc par vous familiariser avec une image relativement simple.
bonsoir
j’ai silhouette portrait, est-il possible avec elle de faire ce que vous venez de nous montrer. merci
Le tuto est consacré à Inkscape, un autre logiciel que Silhouette Studio.
Si vous voulez renvoyer le fichier vers Silhouette Studio, il vous faudra impérativement Silhouette Studio Business Edition (pour ouvrir les fichiers SVG).
Sinon il faut faire la même chose directement dans Silhouette Studio, mais ce sera l’objet d’un autre tuto à part entière.
Super !!! J’ai réussi. Merci pour l’astuce
Bisous
Anne
Merci pour ce tuto
Merci beaucoup pour toutes ces explications. Je n’ai Inkscape, mais je vais aller le télécharger et faire connaissance avec ce logiciel qui m’a l’air bien attractif.
Bonne journée
J’ai la petite silhouette. Puis je avoir inskape et comment
Merci
Bonjour,
Il suffit de cliquer sur le lien (en première ligne de l’article), cela vous amènera directement sur le site officiel.
Cordialement.